AI for efficient teaching in special education


Platform’s goal is to reduce teachers' workload, allowing them to spend more time on direct instruction and interacting with students.


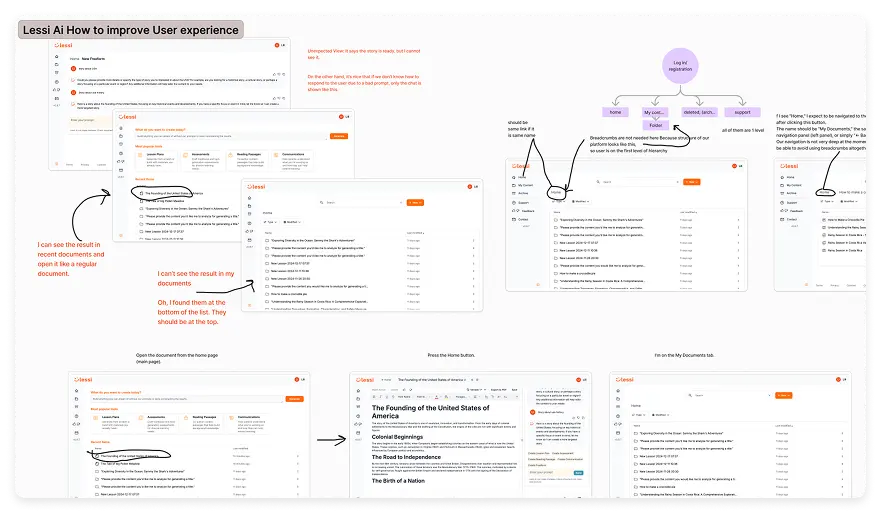
The research results became the foundation for designing the interface.


The main advantage of Lessi.ai over competitors is the ability to work with multiple documents simultaneously and create new documents based on existing ones.
For example, a teacher can create a Lesson Plan and then automatically generate Student Activities or Assessments based on it. To make this possible, I proposed the concept of Learning Capsule – a system where all related documents form a unified structure but can also exist separately.



Designed the mobile UX focusing on real mobile needs: Clean layout with only key actions — fits small screens – Large tap areas for easy touch use – Optimized for slow internet and older phones – Fast, simple flows for busy users – Responsive design for all screen sizes (iOS & Android)




The result is a fast, intuitive experience made for teachers on the go.
Designed the mobile notification system for Lessi.ai, focusing on clarity, timing, and user value.
– Notifications are relevant and helpful — never spammy – Clear priorities: reminders, tips, and urgent updates – Optimized for both iOS and Android behavior – In-app fallback if push is turned off – Smart timing or user-chosen delivery – Short, friendly copy aligned with the brand voice

The result: Lessi.ai notifications feel useful and respectful — guiding, not interrupting.




I was not only responsible for the main design of Lessi.ai but also regularly tracked metrics, which helped me gain a deeper understanding of user behavior, identify pain points, and significantly improve engagement, increasing retention from 2.5% to 63.5%.
The improvements included:
Onboarding and tooltips on the homepage – Simplified navigation and provided users with a better understanding of the platform’s capabilities.
Prompt input suggestions – Instead of a single text field, I added multiple fields with guiding questions, which helped users formulate queries and receive higher-quality results.






















